
Are you a developer looking for an affordable and reliable hosting solution for your React app? Look no further! In this article, I will share my bootstrapping journey of hosting my React app on Hostinger for just $2.5 per month. Let’s dive in and explore how you can also leverage this cost-effective hosting option for your next project.
### Why Hostinger?
When I started my journey of hosting my React app, I was looking for a hosting provider that offered a balance of affordability, performance, and ease of use. After researching various options, I stumbled upon Hostinger, which stood out for its competitive pricing and positive reviews from other users.
Hostinger offers a range of hosting plans to suit different needs and budgets. Their shared hosting plans start as low as $0.99 per month, making it an attractive option for bootstrapping developers like myself. Despite the low cost, Hostinger doesn’t compromise on performance, providing reliable uptime and fast loading speeds.
### Getting Started with Hostinger
Setting up my React app on Hostinger was a breeze. The first step was to sign up for an account and choose a hosting plan that suited my requirements. I opted for the Single Shared Hosting plan, which offers 10GB of SSD storage, 100GB of bandwidth, and support for one website.
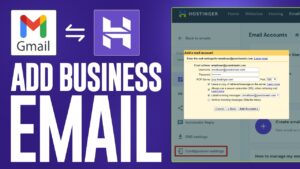
After signing up, I accessed the control panel, where I could easily manage my hosting account and set up my React app. Hostinger provides a user-friendly interface with one-click installation options for popular applications like WordPress, Joomla, and Drupal. While React isn’t natively supported for one-click installation, I was able to upload my app files via FTP and configure the necessary settings to get it up and running.
### Optimizing Performance
To ensure optimal performance for my React app, I took advantage of Hostinger’s built-in features and optimizations. Hostinger uses LiteSpeed web servers, which are known for their speed and efficiency in serving web content. Additionally, Hostinger offers a free SSL certificate, which is essential for securing data transmission between the server and users.
I also optimized my React app by minifying and bundling my code, enabling gzip compression, and leveraging browser caching. These optimizations helped improve the loading speed of my app and enhance the overall user experience.
### Monitoring and Scaling
Hostinger provides tools for monitoring the performance of your hosting account, including resource usage, website traffic, and visitor statistics. By regularly monitoring these metrics, I was able to identify